EDMS Enterprise Dental Managment Systems
- My Role: UX Designer/Developer
- Other Team Members: Graphic Designer
- Project date: January, 2015 - May, 2015
- Tools used: Adobe CC, Google Drive, HTML/CSS/JavaScrip
The Project
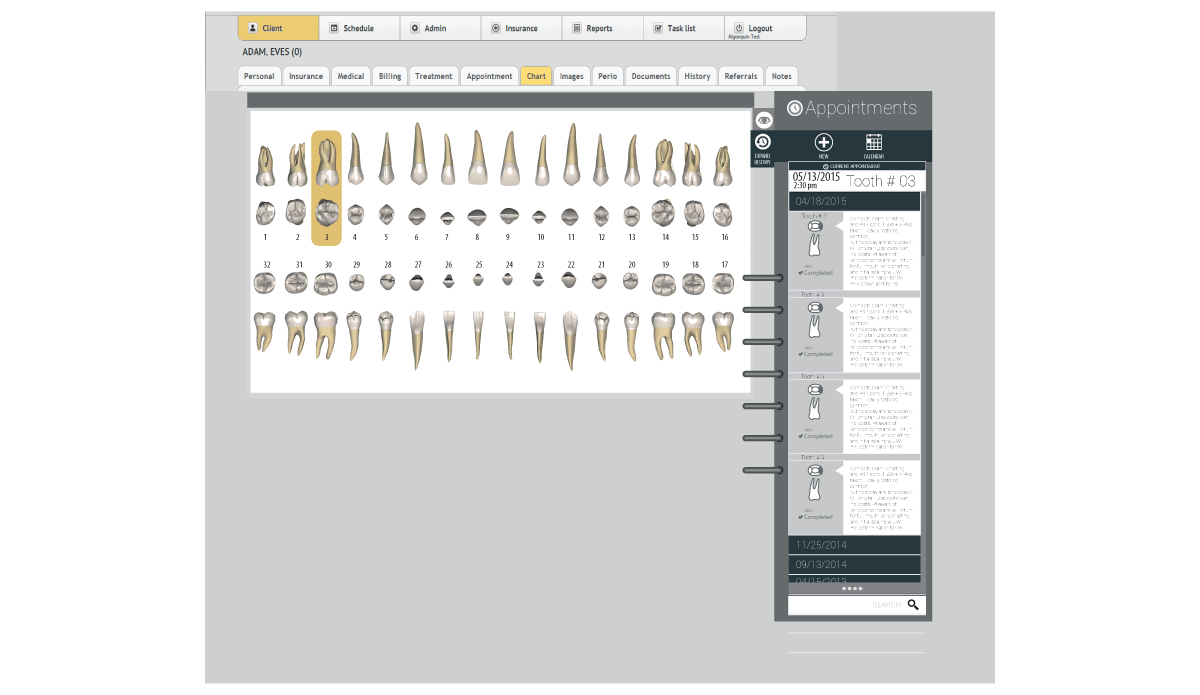
EDMS dental was currently developing a new web application platform to be used by dentists and dental hygienists. EDMS required an intuitive interface to allow dentists to add procedures and see patient history.
Discover
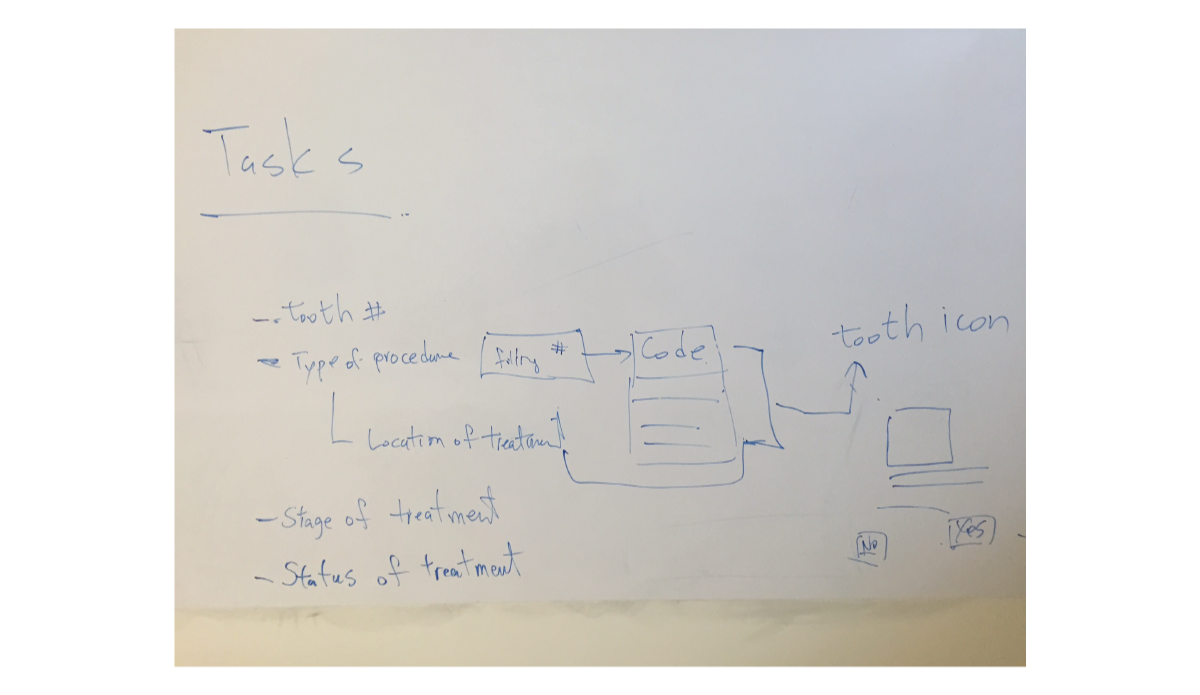
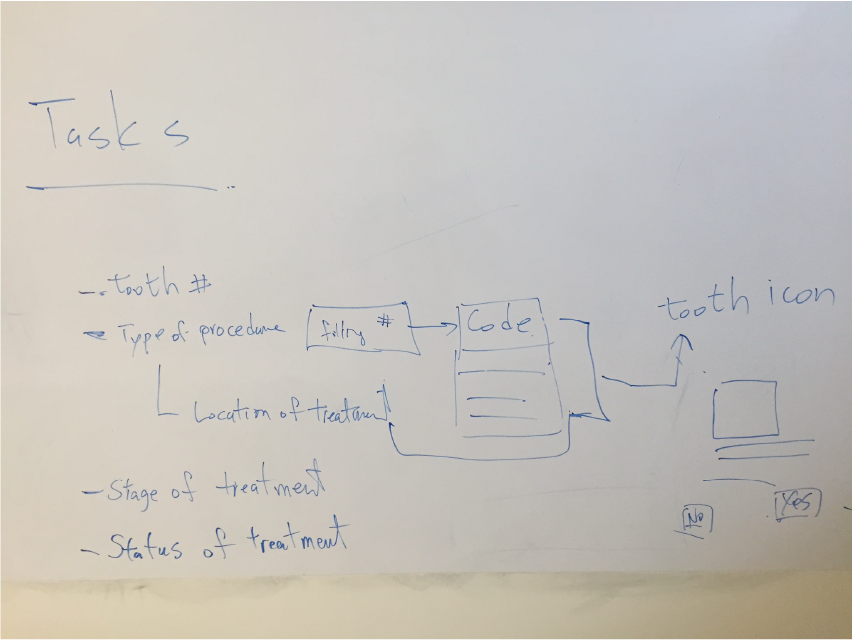
After the initial client meeting, we had a general idea of what the client was looking for feature wise. With this, we approached one of the dental hygienist professors to try and gain a general understanding of the daily tasks of a dental hygienist and dentist. This gave us some of the information required to create a task flow to help us visualize how the users will need to navigate the application and what steps will come first.
The task flow also allowed us to discover new feature opportunities. So we had conducted a second interview with the on campus Dentist. This helped us understand the number of procedures, what some common ones are, and a little more insight on what a typical appointment could look like.
Design
With our research completed, we were able to put together a coherent process flow. This allowed us to see the full set of interactions that are to be done by the user to complete a patient appointment.
Then, we started mapping out the interactions that would be needed in the interface.

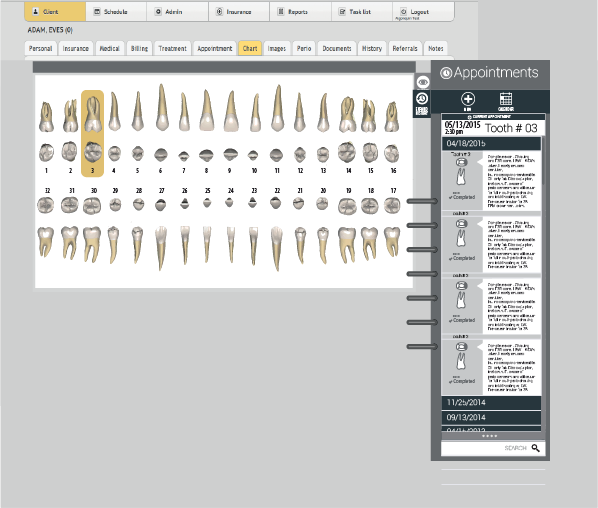
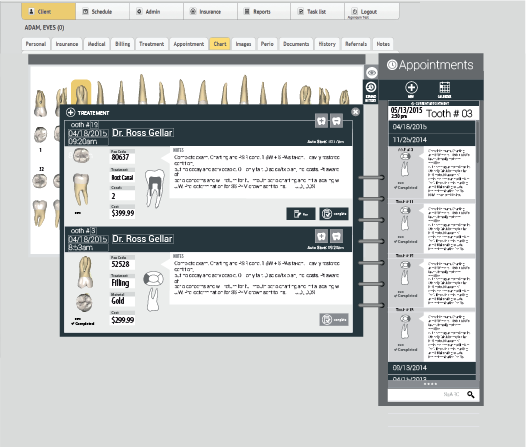
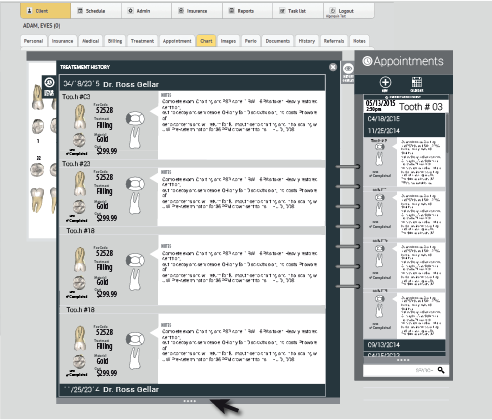
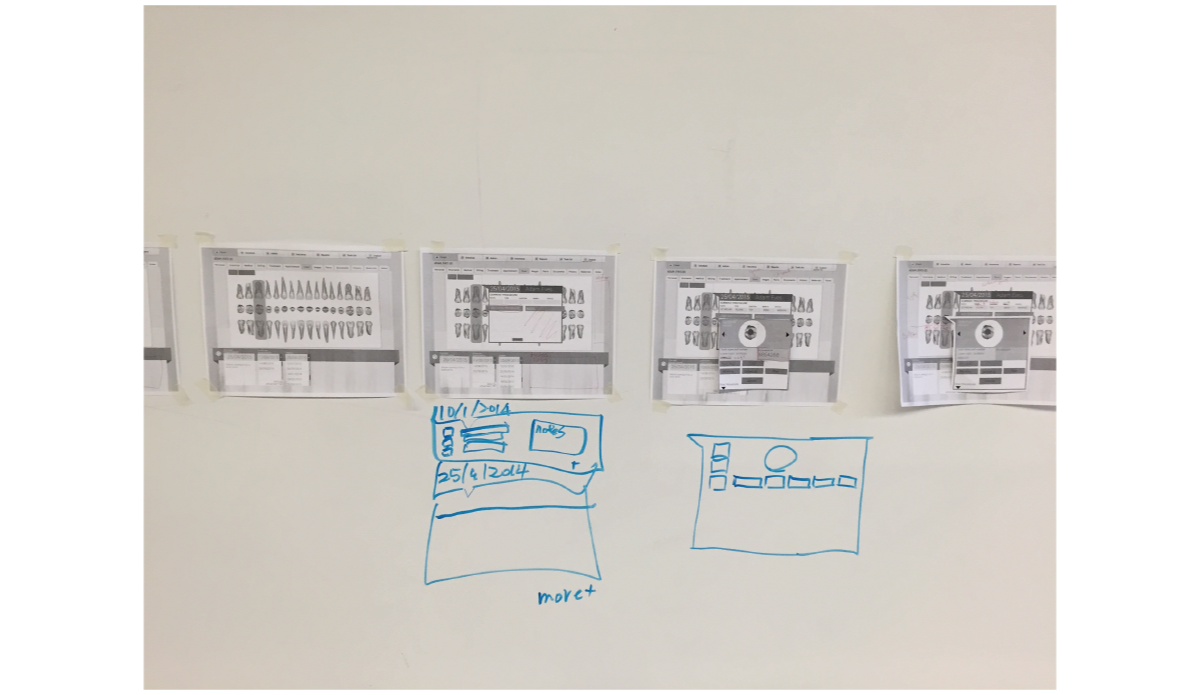
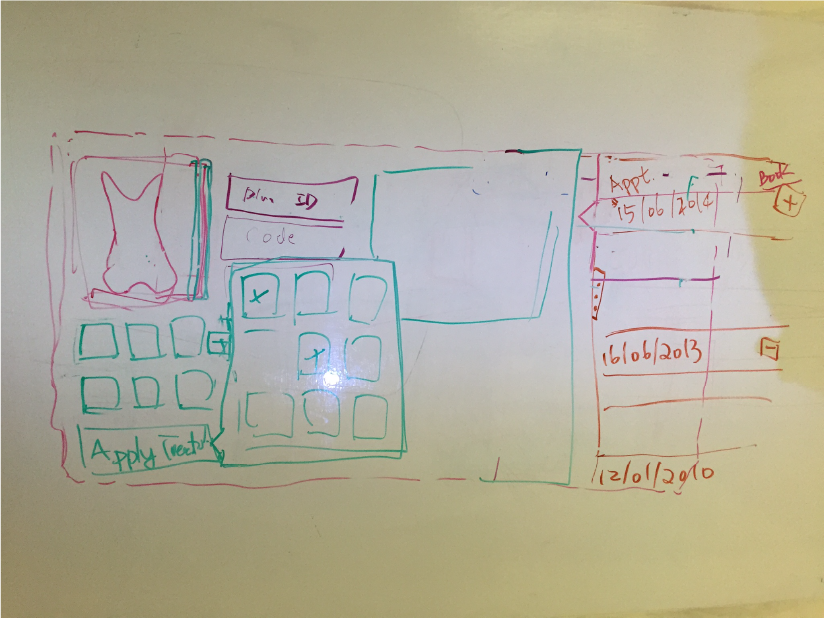
Now that we have a better understanding of the users needs, we began to mock up wireframes based on the client's current platform. After quite a few iterations, we felt we had met the MVP, as well as a few other features, and we were ready to test.

Prototype
After a few iterations, we had an interface that was ready to test.


Test

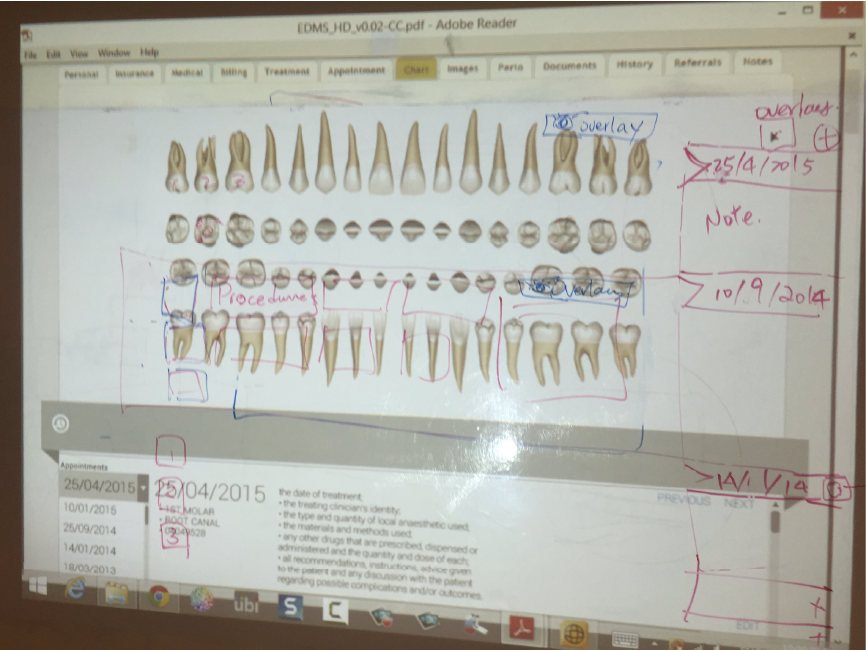
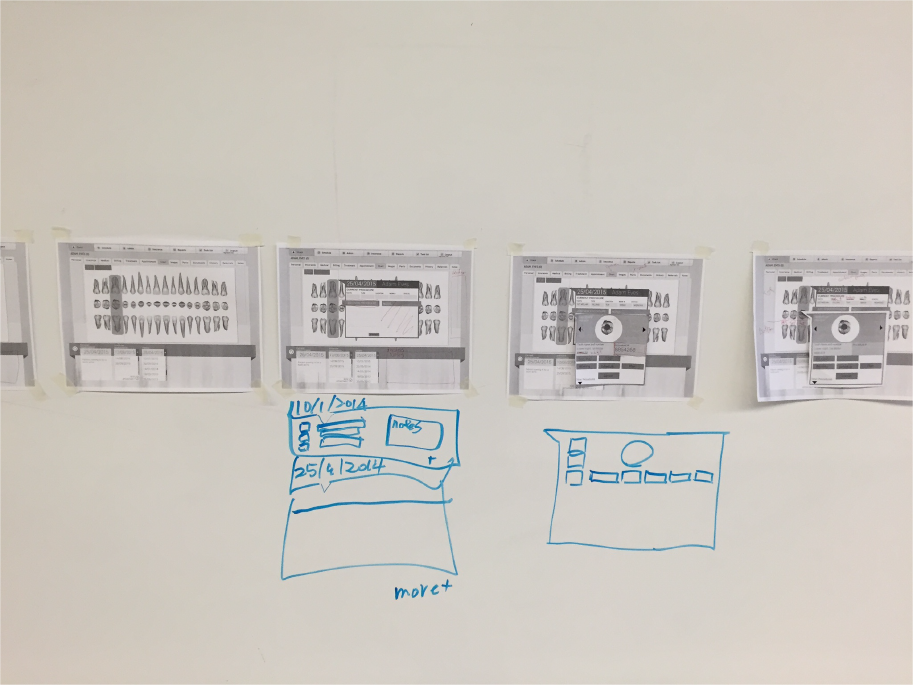
We had conducted user testing using our subject matter expert using the paper prototyping method.This is the same SME we had interviewed earlier in the project. Our user was able to provide some great feedback that allowed us to improve our interfaces as well as add some useful features and remove clutter.
With the user testing complete, my next step on the project was to start construcitng the front-end framwork using HTML/CSS/JQuery while my teammate started generating all the needed graphical assets for the project.
What we delivered
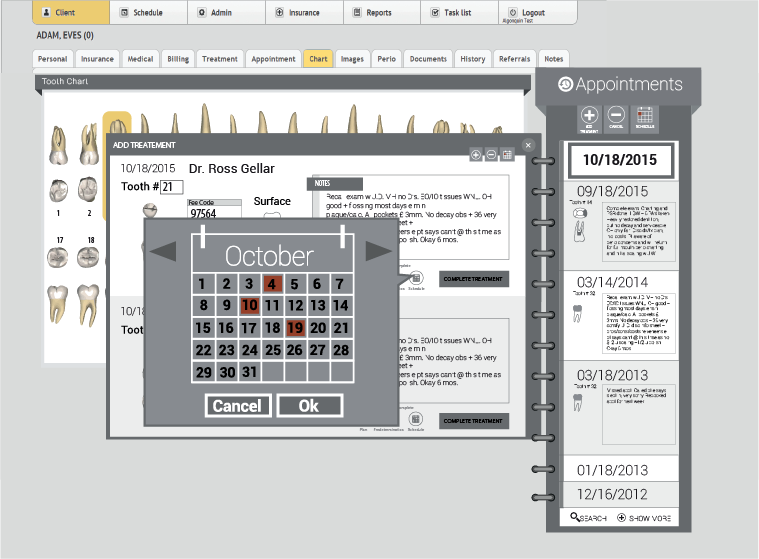
Our final deliverables included a PDF prototype including 35 UI screens and an HTML prototype in early stages.